React Router is the de facto standard routing library for React. In previous versions of the Okta React SDK this was included as a transitive dependency.
The Hitchhiker S Guide To React Router V4 Match Location History Your Best Friends
Oh and pass the location as prop to the component Costumers where the redirect will happen if it is not passed already.

Connect react router push. Cannot read property push of undefined. Open srcAppjs and import the components youll need from okta-react okta-auth-js and react-router-dom at the top of the file. Synchronize router state with redux store through uni-directional flow ie.
Supports React Router v4 and v5. Be careful that dont use react-router520 or react-router-dom520 with history500. See React router not.
Supports React Router v4 and v5. Well also learn the configuration changes youll need to make to deploy a Routing-based React app. By default oktaokta-react redirects to Oktas sign-in page when the user isnt authenticated.
Were going to go. Supports functional component hot reloading while preserving state with react-hot. URL will update after historypush or any other push to history instructions but navigation is not working with react-router.
Import browserHistory from react-router browserHistorypush. In this article well learn the most popular ways of deploying a React app to Netlify. Windows 10 asks you to enter the password for the Wi-Fi to which you want to connect.
Dont do it just yet. Security is the component that controls the authentication flows so it requires your OpenID Connect configuration. Supports functional component hot reloading while preserving state with react-hot-reload.
You can use these components directly or. History - store - router - components. Now you have to install both packages.
Connected React Router. When you need to navigate through a React application with multiple views youll need a router to manage the URLs. Nested children can access routing state.
If youre building React applications for the web youre going to need to use a dedicated router to display pages and navigate your user around them. Most commonly you will connect to a router library such as react-router. React-Router components optional okta-react provides a number of pre-built components to connect a react-router-based SPA to Okta OIDC information.
Dispatching of history methods push replace go goBack goForward works for both redux-thunk and redux-saga. Use npm install history4101 to change the history version. A Redux binding for React Router v4 and v5.
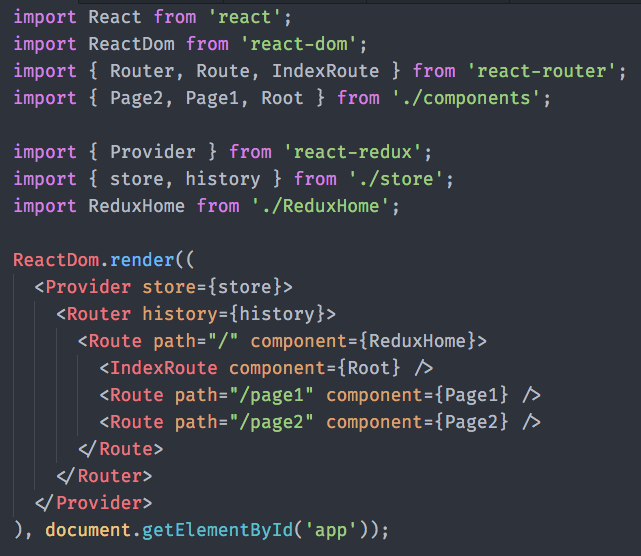
The thing I love about Netlify is that it provides a lot of useful features for free such. Okta-react provides the means to connect a React SPA with Okta OIDC information. Update srcAppjs to include your project components and routes.
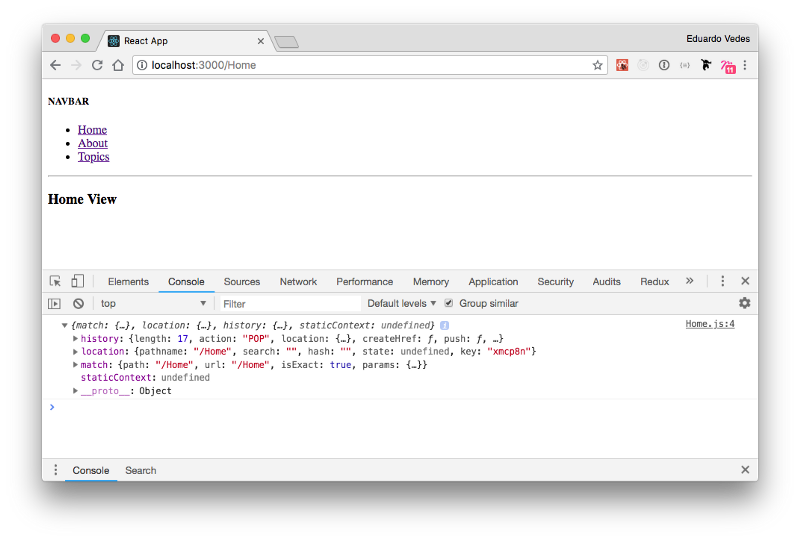
So whenever the location changed by react-router the component got scrapped by react and a new one gets initiated with the right values by react. If WPS is enabled on the router that broadcasts the Wi-Fi network right under the password field Windows 10 tells you that You can also connect by pushing the button on the router. React-router420 react-router-dom422 react-router420 deduped react-router-redux408.
Connect the Routes. Thats why today were going to go over the most popular and most powerful router for React applications React Router.

Reactive Core Architecture For React Native And React Applications React Native Architecture Application

React Routing And State 3 Ways Part2 By Michael Kulinski Medium

React Router Dom Push Code Example

How To Test React Router Redirection With Testing Library Dev Community

Getting Started With React Router V4
The Hitchhiker S Guide To React Router V4 Match Location History Your Best Friends

React Routing And Getting You Started By Barak Saidoff Medium

React Router Vs Reach Router Which React Routing Library Should You By Nathan Sebhastian Bits And Pieces

Redirect Programmatically React Router Code Example

React Router Useparams Code Example

Dev Eth0 De Using Withrouter In A Typescript React Component

Reactjs This Props Router Undefined Stack Overflow
React Router Hooks Md At Main Remix Run React Router Github

React Router Dom Useparams Code Example

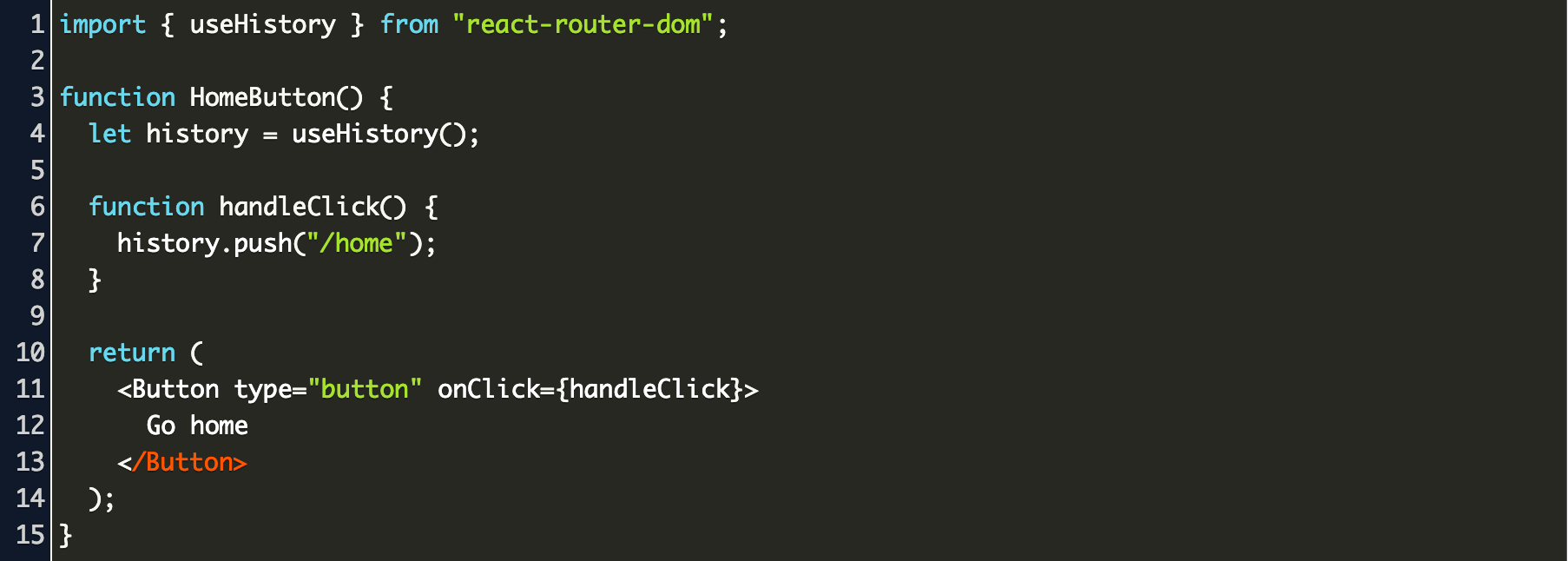
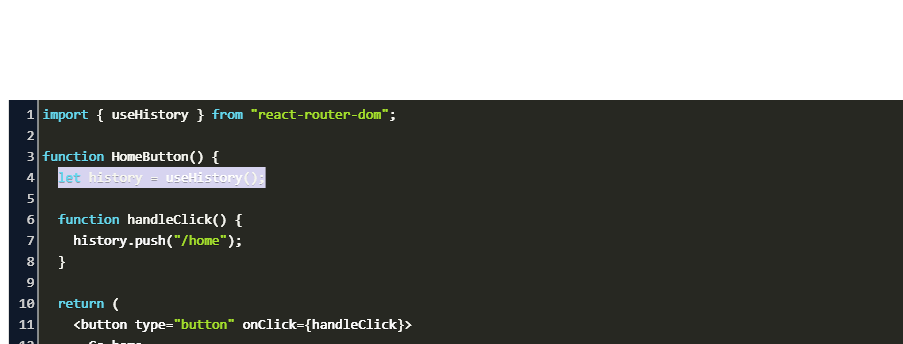
React Router Navigate On Button Click Using Usehistory Hook Kindacode

Uncaught Could Not Find Router Reducer In State Tree It Must Be Mounted Under Router Issue 312 Supasate Connected React Router Github
How To Handle Routing In React Apps With React Router Digitalocean

How To Use React Router In Your React Js Project By Manish Mandal How To React Medium

History Push Path Is Not Working In React Router Dom V4 With Redux While Redirecting To 404 Stack Overflow