If you want to dive into React Router this article might help you. So lets see how to deploy a React app to Netlify.

How To Set Up User Authentication Using React Redux And Redux Saga By Zafar Saleem We Ve Moved To Freecodecamp Org News Medium
React react-router-dom react-redux redux redux-thunk axios bootstrap.

Connect react router to redux. What is React Router. You use Redux to manage your application state. To start install redux and react-redux.
It maintains a standardized structure and behavior and is used for developing single page web applications. Keep your router in sync with application state. Otherwise lets check the TestRouterjs file.
Want to learn Redux from the absolute beginning and build a food ordering app from scratch. Learn how to use React Redux React Router and modern JavaScript to build powerful and fast React applications from the ground up. I graduated from a web development bootcamp and I have to just say wow was this React course amazing.
All source code for the React Redux JWT authentication app is located in the src folder. You use React Router to do routing. They dispatch auth actions loginregister to Redux Thunk Middleware which uses authservice to call API.
Authservice methods use axios to. React-Router-Redux has a few methods available that. The Redux store is not related in any way.
The package redux is framework agnostic and will connect your actions and reducers. It gets app state from Redux StoreThen the navbar now can display based on the state. The react private route component renders a route component if the user is logged in otherwise it redirects the user to the login page.
TutorialDataService has methods for sending HTTP requests. That being said we can now move to the next section and introduce React Router. The package react-redux contains the bindings to run a Redux store in a React project.
The App component is a container with React Router. Packagejson contains main modules. Youll use code from react-redux to send actions from your components and to pull data from the store into your components.
The best learning experience paired with a world-class instructor. This keeps the URL in sync with data thats being displayed on the web page. App is the container that has Router navbar.
Formerly known as redux-simple-router. Now our actions and reducers are ready so all thats left to do is connect everything to the React app. If youre using Redux there is another project called React-Router-Redux that gives you redux bindings for ReactRouter using somewhat the same approach that React-Redux does.
React Router is a powerful routing library built on top of React which helps in adding new screens and flows to the application. Supports time traveling in Redux DevTools. Use Webpack Babel ESLint npm scripts Jest React Testing Library Enzyme and more.
This massive course aims to turn you into hireable React developer as fast as humanly possible. Http-commonjs initializes axios with HTTP base Url and headers. React-redux can also make the stores state available as props by passing in a function as the first argument to connect Check out the react-redux docs for more information.
React-redux is connecting them making it easier for you to dispatch actions using Reduxs store method dispatch. Reactproject Now install Redux and React-Redux. Here we provide a simple example to connect Redux and React.
While its possible to bypass this check by manually adding an object to local storage using browser dev tools this would only give access to the client. Nested children can access routing state such as the current location directly with react-reduxs connect. Since the demo app Ive created uses React Router to have a few routes - a dashboard a listing of all posts and an individual posts page Ill bring React Router in now.
Youre a smart person. This repo is for react-router-redux 4x which is only compatible with react-router 2x and 3x. In this section we will learn how to implements Redux in React application.
Shows a list of todo items and allows you to add to them. Connected React Router requires React 164 and React Redux 60 or later. Drag and Drop the Build Folder in Netlify.
Check out the Mastering Redux course. The fastest and easy way to deploy a React application is just to drag and drop the build folder in Netlify. Throughout the course youll piece together tools from the entire React ecosystem like Parcel ESLint Prettier and React Router to build a complete application to browse adoptable pets.
Much more than an intro youll start from the ground up getting to using the latest features in React including hooks effects context and portals. Login Register components have form for data submission with support of react-validation library. Im gonna explain it briefly.
Connecting Redux to React Components. Inside the src folder there is a folder per feature App HomePage LoginPage and a bunch of folders for non-feature code that can be shared across different parts of the app _actions _components _constants _helpers _reducers _services. Snippet showing how to use decorators to simplify connect functions reduxs connect and react-redux-firebases firebaseConnect Simple App Example.
Step-1 Create a new react project using create-react-app command. At the bootcamp I recently graduated from we spent about a week and a half learning react and we only used functional components and hooks it was knee jerk reaction at every turn. The way it checks if the user is logged in is by checking that there is a user object in local storage.
There are 3 components. Extension for Visual Studio Code - Simple extensions for React Redux and Graphql in JSTS with ES7 syntax. React Redux Tutorial Project Structure.
A simple example that was created using create-react-apps. I choose the project name.

React Redux Tutorial Part Iii Async Redux

Getting Started With Create React App Redux React Router Redux Thunk By Jamie Barton Medium

Building Todo App With React Redux Youtube

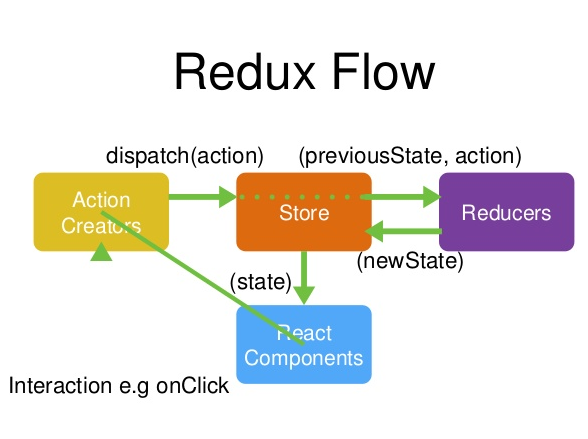
React Redux Concept Workflow Cheatsheet By Ulrich Anders Medium

React Redux Tutorial A Simple React Redux Example Code

React Redux Crud Example With Api Calls Bezkoder

Weather App In React Redux Typescript And Tailwind Dev Community

React Redux Crud Example With Api Calls Bezkoder

Complete React Tutorial Redux 25 The React Router Youtube

React Redux Mysql Crud Example With Node Js Express Bezkoder

React Routing And State 3 Ways Part2 By Michael Kulinski Medium

React Router Redux Example App Click Here To See A Live Example Of By Ron Lavit Medium

Sing App React Full React Admin Dashboard Template Built With Bootstrap Redux And React Router Dashboard Template Project Management Tools App

Isomorphic V3 3 0 React Redux Admin Dashboard Dashboard Template Website Template React App

How To Setup Redux React Router By Montez Smith Medium

Light Blue React Full React Admin Dashboard Template Built With Bootstrap Redux And React Router Dashboard Template Dashboard Design Dashboard

Wiring Up A Redux Store In React Apps By Marco Lancellotti Medium


